
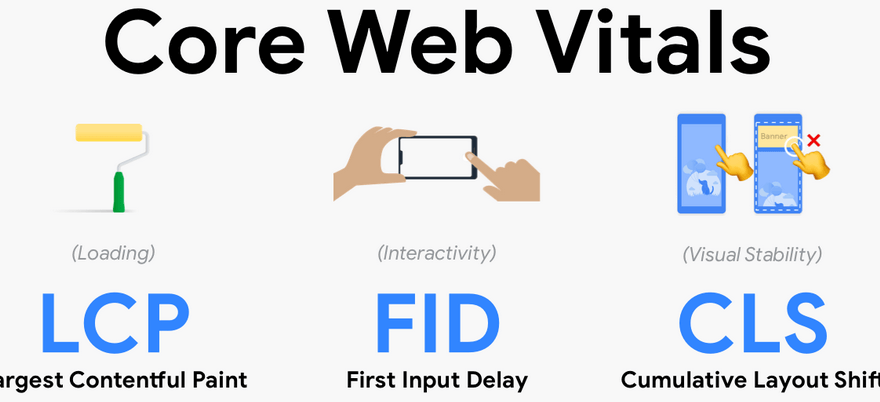
Core Web Vitals are a set of metrics introduced by Google to help website owners and developers measure the user experience of their website. The metrics are designed to assess three aspects of website performance that are critical to providing a good user experience: loading speed, interactivity, and visual stability.
The three specific Core Web Vitals metrics are:
- Largest Contentful Paint (LCP): LCP measures how quickly the largest element on a page loads, such as an image or a video. It represents the time taken by the browser to render the largest content element visible within the viewport. An ideal LCP should be less than 2.5 seconds. For example, suppose you have a website with a hero image, and it takes more than 2.5 seconds to load. In that case, it might affect the user experience, and your website’s LCP score will be poor.
- First Input Delay (FID): FID measures the time it takes for a user to be able to interact with a page, such as clicking on a link or filling out a form. It represents the time between the user’s first interaction with the page and the browser’s response to that interaction. An ideal FID should be less than 100 milliseconds. For example, if a user clicks on a button to fill out a form, and the browser takes more than 100 milliseconds to respond, it might frustrate the user and affect your website’s FID score.
- Cumulative Layout Shift (CLS): CLS measures the visual stability of a page’s content as it loads. It represents how much the visible elements on a page shift or move unexpectedly during the page load. An ideal CLS score should be less than 0.1. For example, suppose you have a website where the button or link on which the user intends to click suddenly moves or shifts while the user is interacting with the page. In that case, it might confuse the user and affect your website’s CLS score.

Google has indicated that Core Web Vitals will become a ranking factor for search results in May 2021. This means that website owners and developers should pay close attention to these metrics to ensure that their sites provide a good user experience and maintain high search rankings.
Fixing Core Web Vitals can be a complex task as it involves optimizing various aspects of website performance. However, here are some general tips to improve each of the Core Web Vitals:
-
Largest Contentful Paint (LCP) Optimization:
- Optimize images and videos: Compress and resize images and videos to reduce their file size without compromising their quality.
- Eliminate render-blocking resources: Make sure that the critical resources like CSS and JavaScript are not blocking the largest contentful paint element from rendering.
- Upgrade web hosting: Consider upgrading your web hosting service to a faster and more reliable provider.
-
First Input Delay (FID) Optimization:
- Minimize third-party code: Limit the use of third-party scripts and libraries that can potentially block the main thread and delay user interaction.
- Optimize JavaScript: Use optimized and efficient JavaScript code to reduce the execution time and improve the FID score.
- Implement lazy loading: Use lazy loading techniques to defer the loading of non-critical resources like images and videos until they are needed.
-
Cumulative Layout Shift (CLS) Optimization:
- Use appropriate sizes for images and videos: Specify the width and height attributes for images and videos to ensure that the browser can reserve the appropriate space for them.
- Avoid inserting new content above existing content: Reserve the space for the content that will be loaded later or use placeholders to prevent unexpected shifts in the layout.
- Use CSS animations instead of JavaScript: Use CSS animations instead of JavaScript to animate elements on the page. CSS animations are typically smoother and cause fewer layout shifts.
In summary, fixing Core Web Vitals requires a thorough analysis of your website’s performance and careful optimization of various elements. You can use tools like PageSpeed Insights, Lighthouse, and Chrome DevTools to identify specific issues and track your progress towards improving your website’s Core Web Vitals.